Hugo 自架部落格(三)- 搭配 Godaddy 部署到 Cloudflare Pages
前言
雖然有想過 Github、Cloudflare 都有提供自訂義域名的功能,是不是省事點直接撿現成的就好。但轉念一想都自架部落格了,買一個屬於自己的域名,當作給自己認真向上的藉口吧!
事前準備時偶然發現 Cloudflare 居然有提供靜態網頁託管服務 Cloudflare Pages,高速、安全、HTTPS 加密、性能指標與分析、提前預覽,重要的是以上優點免費方案通通都有,甭廢話,就你了。
雖然有額度上限,但對於部落格而言,綽綽有餘。
因此最終決定以 Hugo + Godaddy + CloudFlare pages 作為出發的裝備。
Cloudflare Pages
首先創建一個新的 Cloudflare帳戶 或登錄到您現有的帳戶。
一、Wrangler
到項目底下執行:
yarn add wrangler
確保 Wrangler 已有正確安裝:
npx wrangler --version
使用以下命令登錄 Wrangler:
npx wrangler login
二、創建&部署
使用 Hugo 生成生產用的靜態生成生產用的靜態網頁資源:
hugo
# 僅會包含 draft: false 的文章
創建 cloudflare pages 遠端項目:
npx wrangler pages project create
# Enter the name of your new project: [輸入你要的 cloudflare pages 項目名稱,會影響 domain]
# Enter the production branch name: [production]
將生產用的靜態網頁資源推到 cloudflare pages 遠端項目:
npx wrangler pages deploy ./public
# wrangler pages deploy <OUTPUT_DIRECTORY> --branch=<BRANCH_NAME>
# <BRANCH_NAME> 可用來決定是 preview 還是 production。
三、查看結果
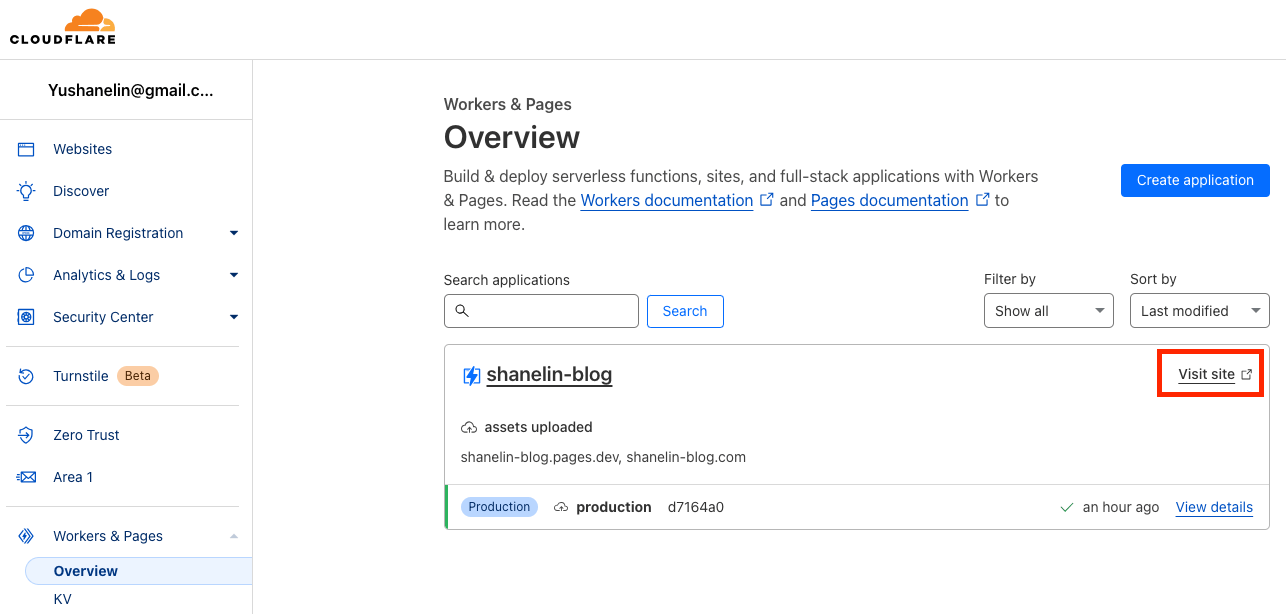
進到 Dashboard -> Workers & Pages -> Overview,找到剛剛創建的項目,點擊紅框的 Visit site。

Godaddy
ㄧ、購買域名
到 官網 挑一個域名,可以參考 網址/網域 命名的要點 + 流程SOP(筆記) 構思一下自己的專屬域名。(買完才想到要注意這個…
二、設定 DNS 託管
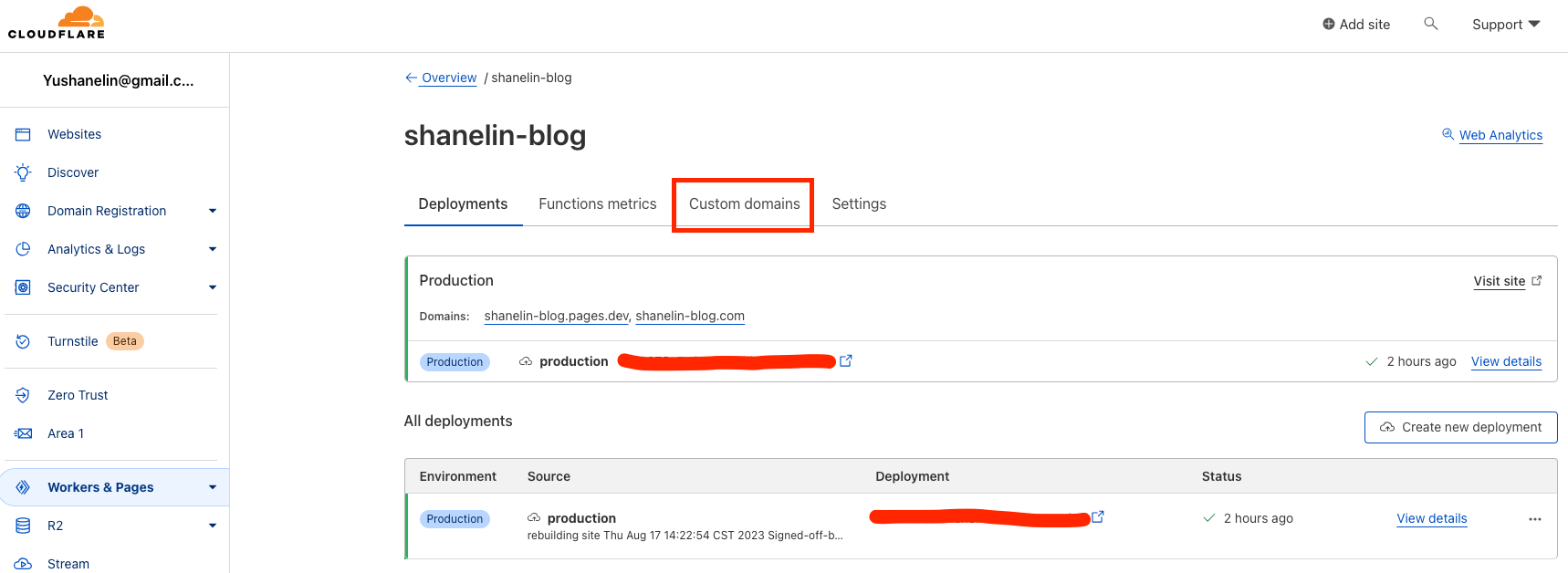
進入剛創建的 cloudflare 項目,點擊紅框的 Custom domains。

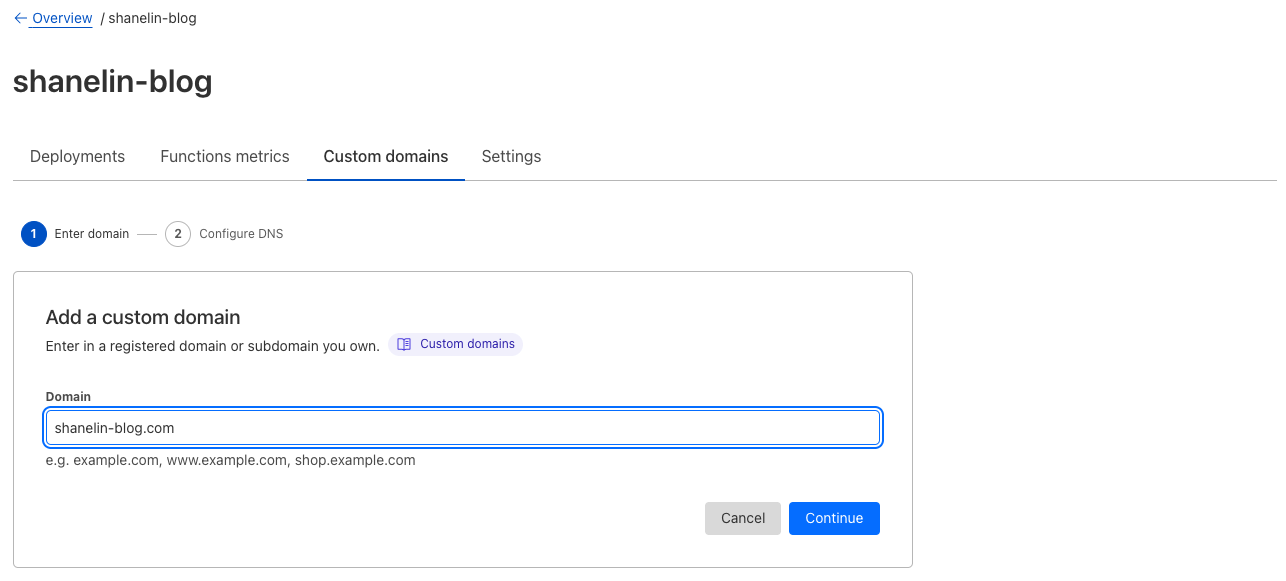
點擊 Set up a custom doamin 並輸入你在 Godaddy 購買的域名,點擊 Continue,接著 Activate domain。

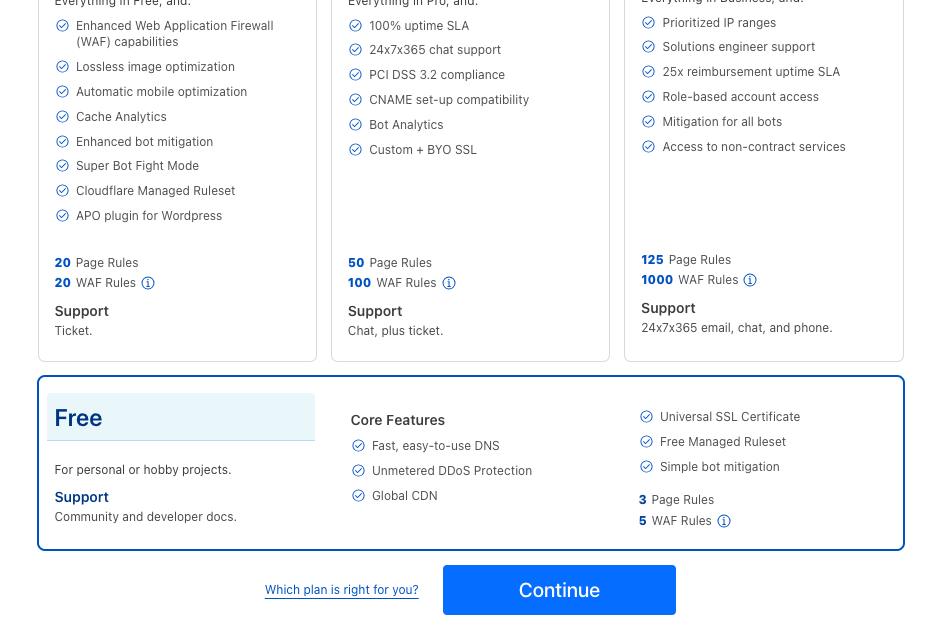
自動跳轉到 nameserver setup 頁面,這邊要注意若尚未在 cloudflare 建立域名方案,這頁會自動跳轉到選擇方案頁面,直接選 Free 即可。

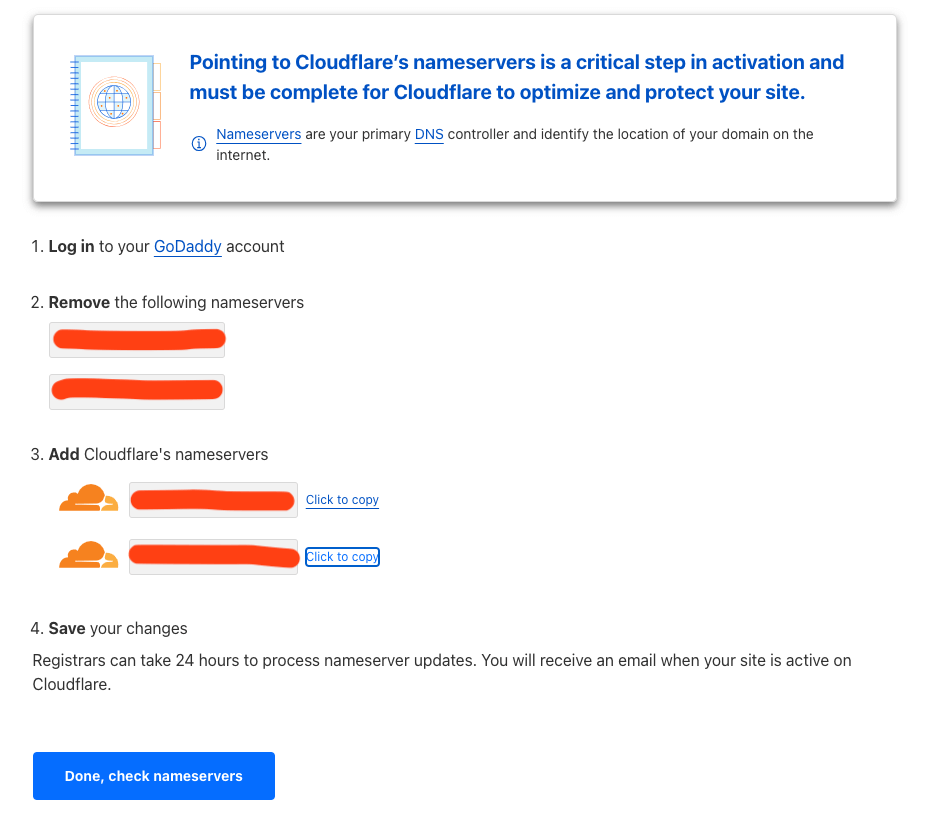
方案建立後會進到 Review your DNS records 直接點擊 Continue,回到 nameserver setup 頁面,下方會指示將 cloudflare 的 nameserver 替換掉 Godaddy 的 nameserver。
暫時不要點擊 Done, check nameservers 等變更完 Godaddy 網域設定後才點。

三、更改 Godaddy 網域設定
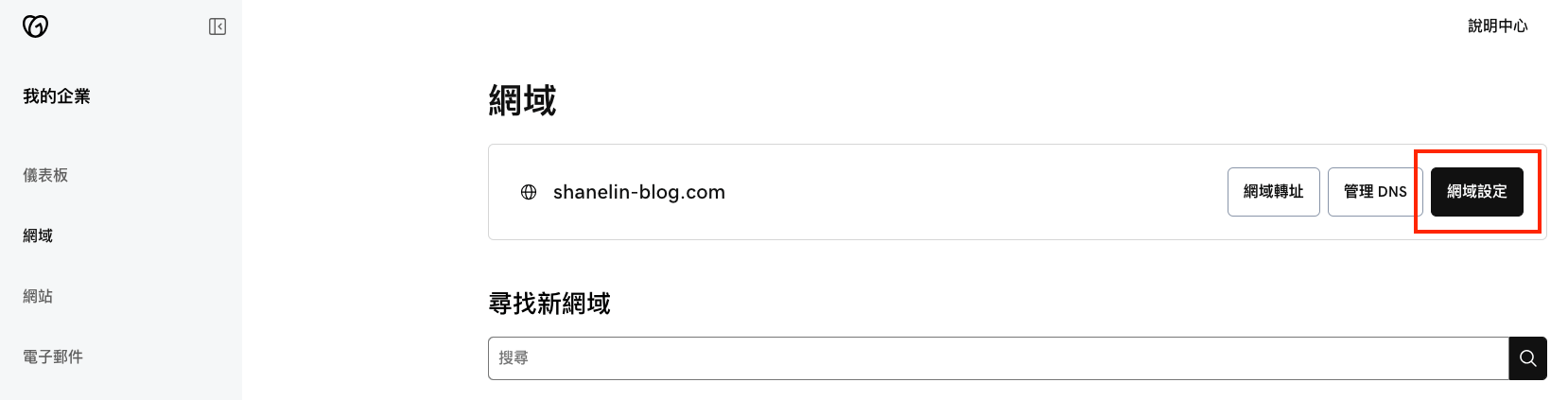
登入 Godaddy Dashboard,點選左側 網域,找到剛購買的網域,點選 網域設定。

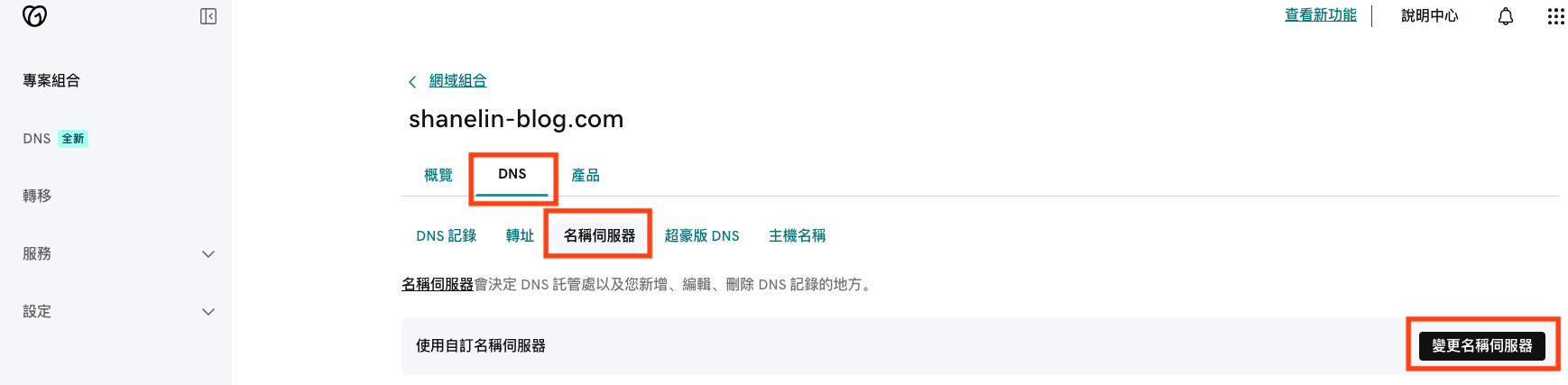
點擊 DNS 標籤 -> 名稱伺服器 -> 變更名稱伺服器。

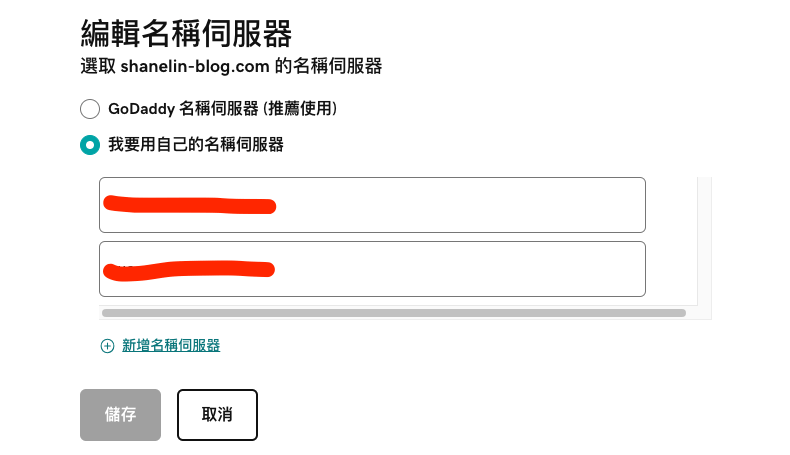
選擇 我要用自己的名稱伺服器,填入 cloudflare 的 nameserver,儲存。

四、查看結果
回到 nameserver setup 頁面,點擊 Done, check nameservers,接著會進到 domain settings 的 Quick Start Guide,將下方選項均開啟。
- Automatic HTTPS REWRITES ON and click on Save.
- Always use HTTPS ON and click on Save.
- Brotli ON and click on Save.
等待一段時間,nameservers 檢查成功後,cloudflare 會寄 email 通知,並可到 Dashboard -> Websites 確認域名已生效。

最後回到 Dashboard -> Workers & Pages -> Overview -> Custom domains,把生效的域名再次填入,認證成功後即可用 Godaddy 的域名在分頁上看到自己的部落格了。